
[VSCode] SASS Compile하기
SCSS를 사용하면 편하게 CSS를 사용할 수 있다고 했습니다. 오늘은 VSCode에서 SCSS를 사용하는 법에 대해 알아볼까요
1. 설치가 필요한 Extension
▶ SASS

▶ Live Sass Compiler

▶ Live Server

설정하기
Settings 에서 formats 검색 > Live Sass Compiler > Edit in settings.json 열기
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
},
// More Complex
{
"format": "compressed",
"extensionName": ".min.css",
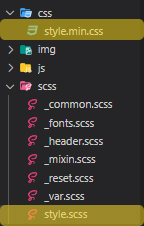
"savePath": "~/../css/" //컴파일된 css 파일이 저장될 경로
}
]
1. format
expanded, compact, compressed, nested가 있습니다. expanded가 default입니다.
2. extensionName
.css가 default입니다.
3. savePath
null이 default입니다. 현재 폴더위치에 css파일을 컴파일링 합니다.
다른 폴더로의 컴파일링을 원할 경우 '~/../css'같이 경로를 적어줍니다.
'liveSassCompile.settings.includeItems'는 상위폴더가 항상 scss일때만 컴파일을 하라는 뜻이고,
'savePath'는 지금 scss가 들어있는 폴더 상위 폴더의 scss 폴더에 저장하라는 뜻입니다.
사용 방법
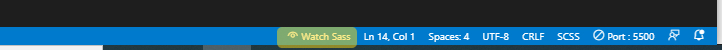
.scss파일을 열고 하단의 'Watch SASS'를 누릅니다.
(누르지 않으면 적용 안됩니다!!)
Watching으로 바뀌면서 저장할때마다 scss파일이 컴파일링 됩니다.


728x90
'VSCode' 카테고리의 다른 글
| [VSCode] Prettier 설치 및 오류 간단 해결법! (1) | 2022.09.12 |
|---|




댓글