
움직이는 큐브
박스모양이 움직이게 만들겠습니다.
■ 새로운 것들
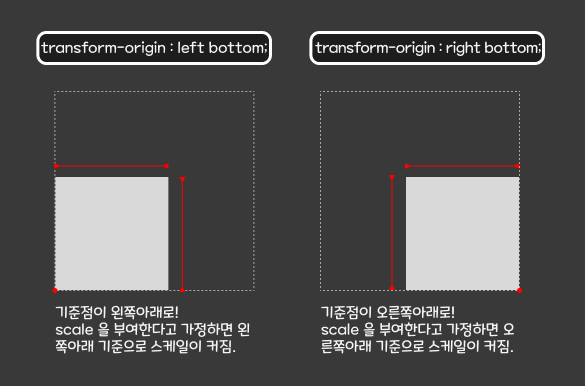
transform-origin
이 속성은 transform의 변형 기준점을 지정하는 속성입니다. 속성 값은 길이 단위 값과 키워드로 지정할 수 있습니다. x,y,z축 방향으로 촟 3개까지 입력 가능합니다.

■ HTML
<div class="cube">
<div>메가박스</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
■ CSS
body {
background-color : #c9c9c9;
height: 100vh;
perspective: 1000px;
display: flex;
align-items: center;
justify-content: center;
}
.cube{
position: relative;
width: 100px;
height: 100px;
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(-140deg) translatez(0);
animation: rotate 8000ms linear infinite;
}
.cube div {
display: flex;
align-items: center;
justify-content: center;
position:absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
opacity: 0.75;
color: white;
}
.cube div:nth-child(1) {
background-color: #ffcc80;
transform-origin: center top;
transform: rotateX(90deg) translatey(-100px);
animation: top 4000ms ease-in-out 8000ms infinite;
}
.cube div:nth-child(2) {
background-color: #ffb74d;
transform-origin: center bottom;
transform: rotateX(-90deg) translatey(100px);
animation: bottom 4000ms ease-in-out 8000ms infinite;
}
.cube div:nth-child(3) {
background-color: #ffa726;
transform-origin: left center;
transform: rotatey(-90deg) translatex(-100px);
animation: left 4000ms ease-in-out 8000ms infinite;
}
.cube div:nth-child(4) {
background-color: #ff9800;
transform-origin: right center;
transform: rotatey(-90deg) translatex(00px);
animation: right 4000ms ease-in-out 8000ms infinite;
}
.cube div:nth-child(5) {
background-color: #fb8c00;
transform-origin: center center;
transform: rotateX(0deg);
animation: front 4000ms ease-in-out 8000ms infinite;
}
.cube div:nth-child(6) {
background-color: #ffb74d;
transform-origin: center center;
transform: rotatey(180deg) translatez(100px);
animation: back 4000ms ease-in-out 8000ms infinite;
}
@keyframes rotate {
0% {transform: rotatex(0) rotatey(0) rotatez(0) translatez(0)}
0% {transform: rotatex(360deg) rotatey(360deg) rotatez(360deg) translatez(0)}
}
@keyframes top {
0% {transform: rotatex(90deg) translatey(-100px) translatez(0)}
50% {transform: rotatex(90deg) translatey(-100px) translatez(100px)}
100% {transform: rotatex(90deg) translatey(-100px) translatez(0)}
}
@keyframes bottom {
0% { transform: rotatex(-90deg) translatey(100px) translatez(0) }
50% { transform: rotatex(-90deg) translatey(100px) translatez(100px) }
100% { transform: rotatex(-90deg) translatey(100px) translatez(0) }
}
@keyframes left {
0% {transform: rotatey(-90deg) translatex(-100px) scaley(1)}
50% {transform: rotatey(-90deg) translatex(-100px) scaley(3)}
100% {transform: rotatey(-90deg) translatex(-100px) scaley(1)}
}
@keyframes right{
0% {transform: rotatey(90deg) translatex(100px) scaley(1)}
50% {transform: rotatey(90deg) translatex(100px) scaley(3)}
100% {transform: rotatey(90deg) translatex(100px) scaley(1)}
}
@keyframes front {
0% {transform: rotatex(0deg) scaley(1)}
50% {transform: rotatex(0deg) scaley(3)}
100% {transform: rotatex(0deg) scaley(1)}
}
@keyframes back {
0% {transform: rotatey(180deg) translatez(100px) scaley(1)}
50% {transform: rotatey(180deg) translatez(100px) scaley(3)}
100% {transform: rotatey(180deg) translatez(100px) scaley(1)}
}
■ 결과
728x90
'CSS' 카테고리의 다른 글
| [애니메이션효과 만들기] 움직이는 눈 (4) | 2022.10.03 |
|---|---|
| [애니메이션효과 만들기] 카드 뒤집기 효과 (근데 3D를 곁들인...) (7) | 2022.09.21 |
| [애니메이션효과 만들기] 미역같이 움직이는 원들 (14) | 2022.09.19 |
| [CSS] CSS로 움직이는 애니메이션(GIF)를 만들어보자 (10) | 2022.09.08 |
| [CSS] Animation 속성 알아보기 / 예시 (5) | 2022.09.08 |







댓글