
사이트 만들기 _ 카드 유형03
사이트 만들기 세번째 시간입니다. 오늘은 카드유형 중 세번째 유형입니다.
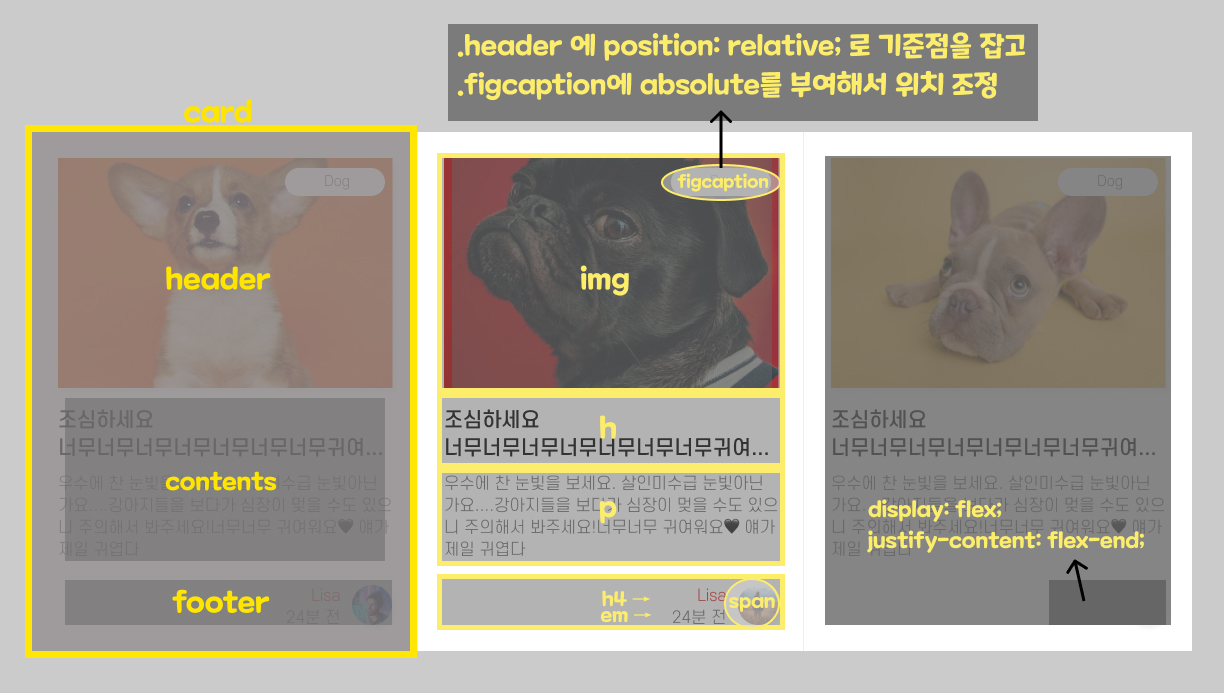
기존 텍스트 형태 밑에 프로필아이콘과 간단한 텍스트들이 추가 되었네요! 웹 표준을 준수해서 사이트를 만들어 봅시다.

시멘틱 태그를 사용한 이후엔 h태그가 필수적으로 와야 하는데요. 그래서 html소스의 <section>이후에 h태그를 사용했습니다. 하지만 저희는 이 h태그를 보여주면 안되겠죠? 그래서 이번엔 이 h태그에 class="blind"를 부여해서 blind라는 css속성을 사용해보겠습니다.
그리고, footer부분의 배치가 애매하죠? 저도 어려워요...😥 오른쪽부터 배치될 수 있게 하기 위해 새로운 justify-content 속성인 flex-end를 사용해봐요. justify-content: flex-end;를 사용하면 flex컨테이너의 뒤쪽부터 정렬이 됩니다.
그리고, footer부분의 배치가 애매하죠? 저도 어려워요...😥 오른쪽부터 배치될 수 있게 하기 위해 새로운 justify-content 속성인 flex-end를 사용해봐요. justify-content: flex-end;를 사용하면 flex컨테이너의 뒤쪽부터 정렬이 됩니다.
CSS속성 : blind
이름 그대로 시각적으로 보이지 않게 하기 위한 css속성을 부여했습니다. 속성 값은 아래를 참고하세요!
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden;
}
// 포토샵의 클리핑 마스크처럼 요소의 특정 부분만 나오도록 설정하는 속성입니다. 위치값 네군데가 0이므로 표현이 되지 않겠네요.마찬가지로 width, height을 1로부여하고 margin을 -1로 부여해서 overflow:hidden으로 넘치는 부분은 표현하지 않게하여 결과적으로는 보여지지 않게 됩니다.

CSS 속성
/* fonts */
@import url('https://webfontworld.github.io/score/SCoreDream.css');
.score {
font-family: 'SCoreDream';
font-weight: 300;
}
/* 리셋 */
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #000;
}
img {
width: 100%;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
line-height: 1;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
font-weight: 300;
color: #666;
text-align: center;
margin-bottom: 70px;
}
/* blind : 접근성을 위해 필요함. 눈에 안보이게 하기위함 */
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden;
}
/* cardType03 */
body{
background-color: #2254c3;
}
.card__inner {
display: flex;
}
.card__inner .card{
padding: 26px;
width: 33.333%;
background-color: #fff;
}
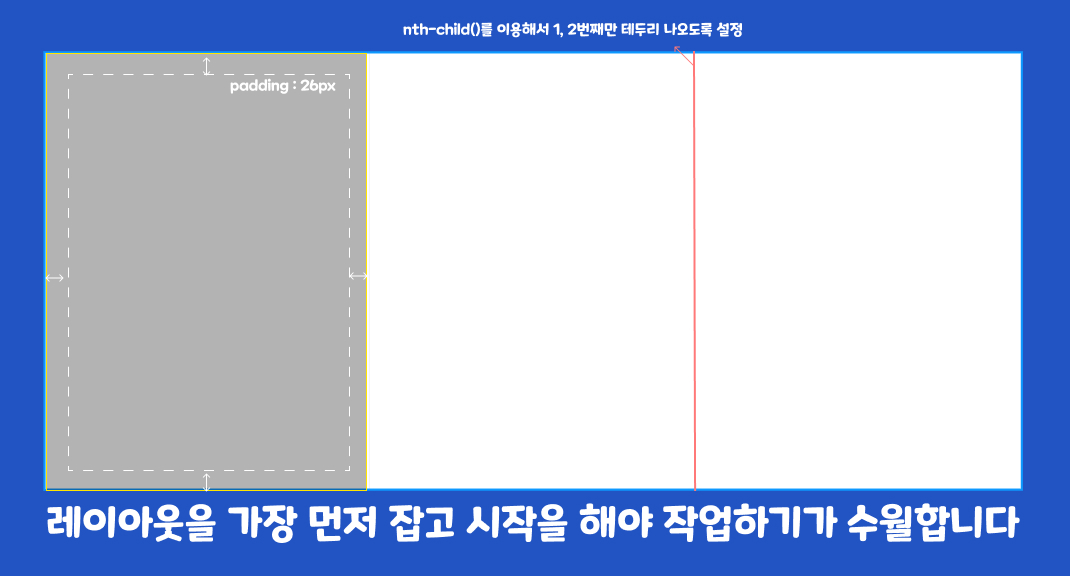
.card__inner .card:nth-child(1){
border-right: 1px solid #eee;
}
.card__inner .card:nth-child(2){
border-right: 1px solid #eee;
}
.card {}
.card__header {
position: relative
}
.card__header img {
border-radius: 10px;
box-shadow: 4px 4px 5px 0 rgba(0, 0, 0, 0.05);
margin-bottom: 20px;
}
.card__header figcaption {
position: absolute;
right: 10px;
top: 10px;
padding: 6px 16px;
border-radius: 50px;
background-color: #fff;
text-align: center;
font-size: 14px;
color: #7b7b7b;
}
.card__contents h3 {
font-size: 20px;
line-height: 1.4;
margin-bottom: 10px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.card__contents p {
color: #666;
font-size: 16px;
line-height: 1.7;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
margin-bottom: 30px;
}
.card__footer {
display: flex;
justify-content: flex-end;
}
.card__footer h4 {
text-align: right;
color: #dd2a2a;
}
.card__footer em {
display: block;
color: #666;
font-style: normal;
}
.card__footer span {
width: 40px;
height: 40px;
background: #000;
border-radius: 50%;
overflow: hidden;
display: block;
margin-left: 10px;
margin-top: -3px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.25);
}
HTML 속성
<section id="cardType03" class="card_wrap score section">
<h2 class="blind">건축의 세계</h2>
<div class="card__inner container">
<article class="card">
<figure class="card__header">
<img src="img/card_bg03_01.jpg" alt="Architects">
<figcaption>Dog</figcaption>
</figure>
<div class="card__contents">
<h3>
조심하세요<br>
너무너무너무너무너무너무너무귀여워요!!
</h3>
<p>
우수에 찬 눈빛을 보세요. 살인미수급 눈빛아닌가요....강아지들을 보다가 심장이 멎을 수도 있으니 주의해서 봐주세요!너무너무 귀여워요🖤 얘가 제일 귀엽다
</p>
</div>
<div class="card__footer">
<h4>Lisa <em>24분 전</em></h4>
<span><img src="img/card_bg03_icon01.png" alt="리사"></span>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="img/card_bg03_02.jpg" alt="Dog">
<figcaption>Dog</figcaption>
</figure>
<div class="card__contents">
<h3>
조심하세요<br>
너무너무너무너무너무너무너무귀여워요!!
</h3>
<p>
우수에 찬 눈빛을 보세요. 살인미수급 눈빛아닌가요....강아지들을 보다가 심장이 멎을 수도 있으니 주의해서 봐주세요!너무너무 귀여워요🖤 얘가 제일 귀엽다
</p>
</div>
<div class="card__footer">
<h4>Lisa <em>24분 전</em></h4>
<span><img src="img/card_bg03_icon02.png" alt="리사"></span>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="img/card_bg03_03.jpg" alt="Dog">
<figcaption>Dog</figcaption>
</figure>
<div class="card__contents">
<h3>
조심하세요<br>
너무너무너무너무너무너무너무귀여워요!!
</h3>
<p>
우수에 찬 눈빛을 보세요. 살인미수급 눈빛아닌가요....강아지들을 보다가 심장이 멎을 수도 있으니 주의해서 봐주세요!너무너무 귀여워요🖤 얘가 제일 귀엽다
</p>
</div>
<div class="card__footer">
<h4>Lisa <em>24분 전</em></h4>
<span><img src="img/card_bg03_icon03.png" alt="리사"></span>
</div>
</article>
</div>
</section>
결과보기
728x90
'SITE' 카테고리의 다른 글
| [사이트 만들기]모든 유형을 모아서 만들어보자 실전유형01 (13) | 2022.09.12 |
|---|---|
| 웹사이트 만들기/CardType 02 (9) | 2022.08.09 |
| 웹사이트 만들기/CardType 01 (7) | 2022.08.08 |






댓글