
이미지 스프라이트와 백그라운드 표현
■ 개념
■ 장점
- 많은 이미지를 각각 서버에 요청하면 로딩 시간이 오래 걸릴 수 밖에 없는데, 뭉쳐진 이미지를 하나만 부르면 되므로
로딩시간이 현저히 감소합니다.
- 많은 이미지 파일을 관리하는 것보다는 몇 개의 스프라이트 이미지파일만 관리해주면 되므로 유지보수에 용이합니다.
- HTML 마크업이 간결해지며 스크린 리더의 탐색 속도가 향상됩니다.
■ 단점
- 상황에 따라 유지보수가 어려울 수 있습니다.(각각의 위치값이 정해져 있기 때문에 자주 수정하게 되는 경우에는 이전 값들을 모두 다시 바꿔줘야하는 번거로움이 발생합니다.)
- 데이터 관리 문제 발생시 이미지 로딩이 불가능합니다.
■ 다 알겠는데 어떻게 사용하란 거죠?🙋♂️
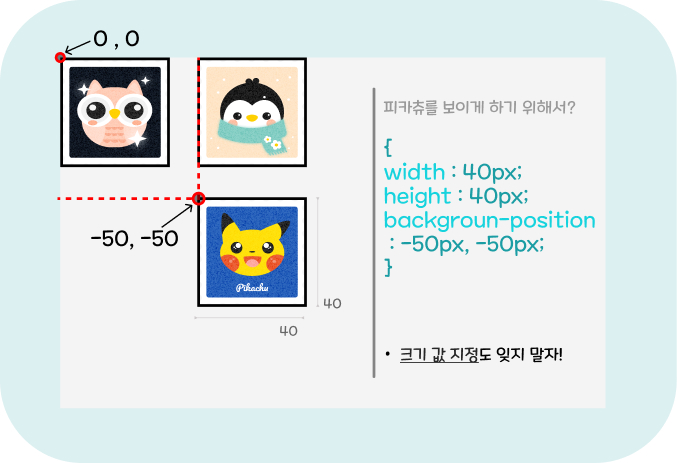
이미지 스프라이트 <img>를 사용해서 이미지를 삽입할 수는 없습니다. 그래서 CSS에서 backgorund: url()을 이용해서 파일을 불러온 뒤 backgorund-position속성으로 위치값(좌표값)을 지정해서 원하는 이미지를 불러옵니다.
background-position : x축 y축 ;
위치 값으로 사용할 수 있는 것들은?
- 가로 위치 : left, center, right, 백분율, 길이(대표 : px)
- 세로 위치 : top, center, bottom, 백분율, 길이(대표 : px)

IR 효과
IR기법이라고도 불리는 이 효과는 이미지의 대체텍스트를 제공하기 위한 CSS 기법입니다.
■ img태그의 alt가 있는데 이걸 왜 써야 하나요?🤷♀️
A. 사실상 웹 표준의 웹접근성을 준수하기 위해 사용하는 효과입니다. 앞서 블로그의 내용에서도 서술했지만
시각장애인들을 위해 텍스트를 리더기로 읽어줄 수 있는데요. 이미지는 읽을 수 없습니다. 그래서 img태그의 alt속성을 이용하면 대체 텍스트로
읽을 수 있는데요.
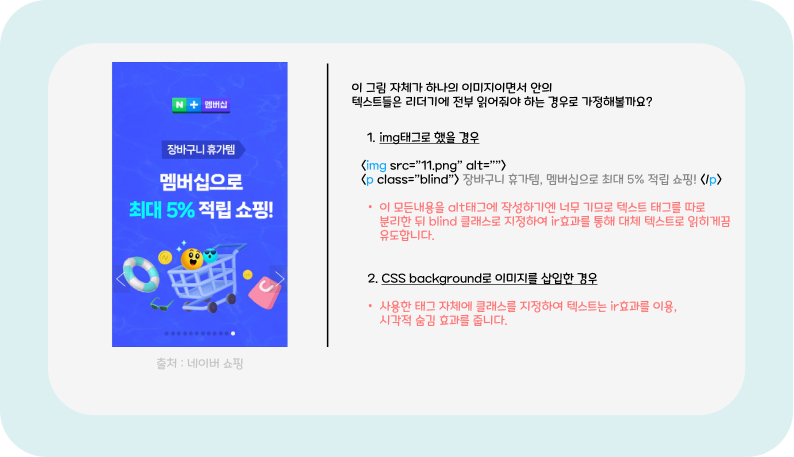
첫번째로, 이 alt속성값으로 대체하기엔 너무 텍스트가 긴경우에 사용할 수 도 있구요.
두번째로, CSS backgorund속성을 사용(img태그를 사용하지 않은 경우에 해당이 되겠죠?)
해서 처리한 의미 있는 이미지의 경우에 마크업으로 대체 텍스트를 제공해주나 이 텍스트는 시각적으로는 표시되어야 하잖아요. 이럴 경우에 사용합니다.
보통 첫번째의 경우보다 두번째의 케이스에서 많이 활용됩니다.

■ 여러가지 방법
(외울 필요성도 없지만...그래도 우리는 공부중이니깐 슬쩍 보고 가야겠죠💦)
🚫굳이 보실래요...?🚫
1. text-indent 사용 -9999px 만큼 밀어내기 : css on/image off시 텍스트가 안보입니다.
2. 배경이미지 설정하고 글자는 span 태그로 감싼 후 z-index:-1을 이용하여 화면에 안보이게 하기 : span태그를 사용해야 하고 position속성을 사용해야 합니다.
3. 배경이미지 설정 span으로 감싼 후 display:none을 이용해서 화면에서 안보이게 하기
4. span 감싸고 width 와 height 각각 0으로 하기 : 추가 태그 미사용시 이미지꺼지고 css만 나오면 텍스트는 출력되지 않습니다.
5. span 태그 추가하고 position:absolute 스타일 이용해서 글자를 덮는방법 : 투명이미지인 경우 텍스트가 비출 수 있습니다.
6. padding-top 값을 이미지 높이만큼 줘서 글자를 밑으로 밀어내서 숨기는 방법 : 익스플로러5에서 출력하기 위해 heck을 사용해야 합니다.
7. JavaScript를 사용하는 방법 : 별도의 스크립트가 필요하며 일부 브라우저에서 버튼안의 이미지 엘리먼트가 약간씩 밀립니다.
■ 대중적인 사용 방법
✔ 의미있는 이미지의 대체 텍스트를 제공하는 경우 : 이미지가 없으면 대체 텍스트가 제공되지 않습니다
.ir_pm {
display: block;
overflow : hidden;
font-size: 0;
line-height: 0px;
text-indent: -9999px;
}
✔ 의미있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 하는 경우
.ir_wa {
display: block;
overflow: hidden;
position: relative;
z-index: -1;
width: 100%;
height: 100%;
}
✔ 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공하고자 하는 경우
ir_so {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}
'CSS' 카테고리의 다른 글
| [CSS] CSS에서 색을 표현하는 방법 (5) | 2022.08.24 |
|---|---|
| [CSS]CSS 기본 단위 : %, vh, vw, em, rem 등등 (5) | 2022.08.24 |
| SCSS (9) | 2022.08.18 |
| 애니메이션 효과 (8) | 2022.08.18 |
| 미디어 쿼리 (5) | 2022.08.14 |







댓글