
사이트 만들기 _ 헤더 유형01
이번엔 헤더 유형을 만들어 보겠습니다. 헤더 유형은 간단해서 크게 설명할 부분은 없지만 그래도 같이 공부해볼까요
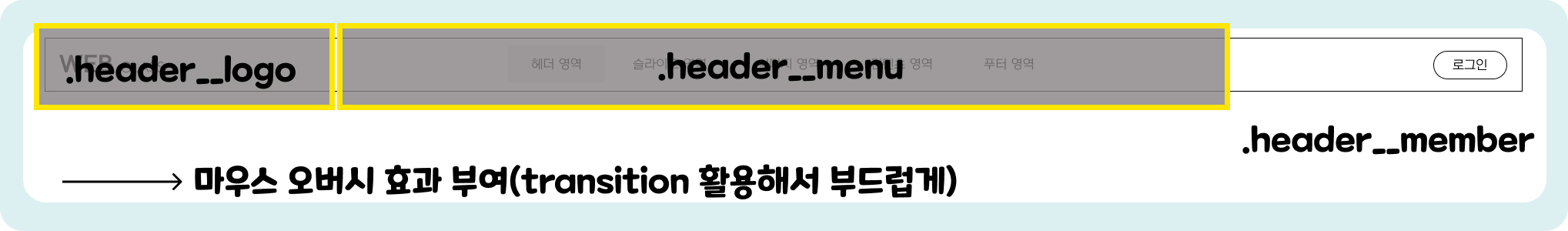
■ 그림으로 미리보기🎨

■ 핵심내용✍
.header__menu {
width: 60%;
text-align: center;
}
.header__member {
width: 20%;
text-align: right;
}
.header__logo {
font-size: 30px;
font-weight: 700;
text-transform: uppercase;
width: 20%;
}
로고와 메뉴바, 로그인버튼에 width값을 주지않으면 추후에 내용이 추가될 경우 배치가 어색해보이게 됩니다. 그렇기 때문에 언제든지 가운데정렬로 보이게 하기 위해서 각각 width값을 통해 영역을 지정후 그 영역 안에서 text-align:center를 주어 가운데 정렬이 되게 합니다.
text-underline-position: under;
텍스트에 밑줄 효과를 부여할때에는 'text-decoration: underline'으로 부여합니다. 이 방법을 사용하면 텍스트 바로 밑에 밑줄이 붙게 됩니다. 미관상 이 밑줄을 좀더 밑으로 내리면 좋을거 같은데요. 이럴때 사용하는 속성입니다. 속성값을 under로 부여하면 기존 밑줄보다 조금 더 아래로 위치하게 됩니다.
CSS 속성
/* fonts */
@import url('https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css');
.nexon {
font-family: "NexonLv1Gothic";
font-weight: 400;
}
/* 리셋 */
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #000;
}
img {
width: 100%;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
em, i, address{
font-style: normal;
}
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
min-width: 1160px;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
line-height: 1;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
font-weight: 300;
color: #666;
text-align: center;
margin-bottom: 70px;
}
.section > span {
display: block;
text-align: center;
font-size: 16px;
text-decoration: underline;
margin-bottom: 20px;
text-underline-position: under;
}
.mb70{margin-bottom: 70px !important;}
/* textType */
.header__inner{
width: 100%;
height: 70px;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
box-sizing: border-box;
border-bottom: 1px solid #ccc;
}
.header__logo {
font-size: 30px;
font-weight: 700;
text-transform: uppercase;
width: 20%;
}
.header__logo em{
font-size: 18px;
font-weight: 400;
}
.header__menu {
width: 60%;
text-align: center;
}
.header__menu li {
display: inline;
}
.header__menu li a {
padding: 13px 30px;
margin: 0 5px;
transition: background-color 0.3s;
}
.header__menu li a:hover {
background-color: #f1f1f1;
border-radius: 5px;
}
.header__member {
width: 20%;
text-align: right;
}
.header__member a {
font-size: 16px;
border: 1px solid black;
padding: 10px 30px;
border-radius: 50px;
transition: all 0.3s;
}
.header__member a:hover {
background-color: #000;
color: white;
}
HTML 속성
<section id="headerType" class="header__wrap nexon">
<div class="header__inner">
<div class="header__logo">
<a href="#">web <em>site</em></a>
</div>
<nav class="header__menu">
<ul>
<li><a href="#">헤더 영역</a></li>
<li><a href="#">슬라이드 영역</a></li>
<li><a href="#">배너 영역</a></li>
<li><a href="#">컨텐츠 영역</a></li>
<li><a href="#">푸터 영역</a></li>
</ul>
</nav>
<div class="header__member">
<a href="#">로그인</a>
</div>
</div>
</section>
결과보기
728x90



댓글