
이미지 슬라이드 효과 03
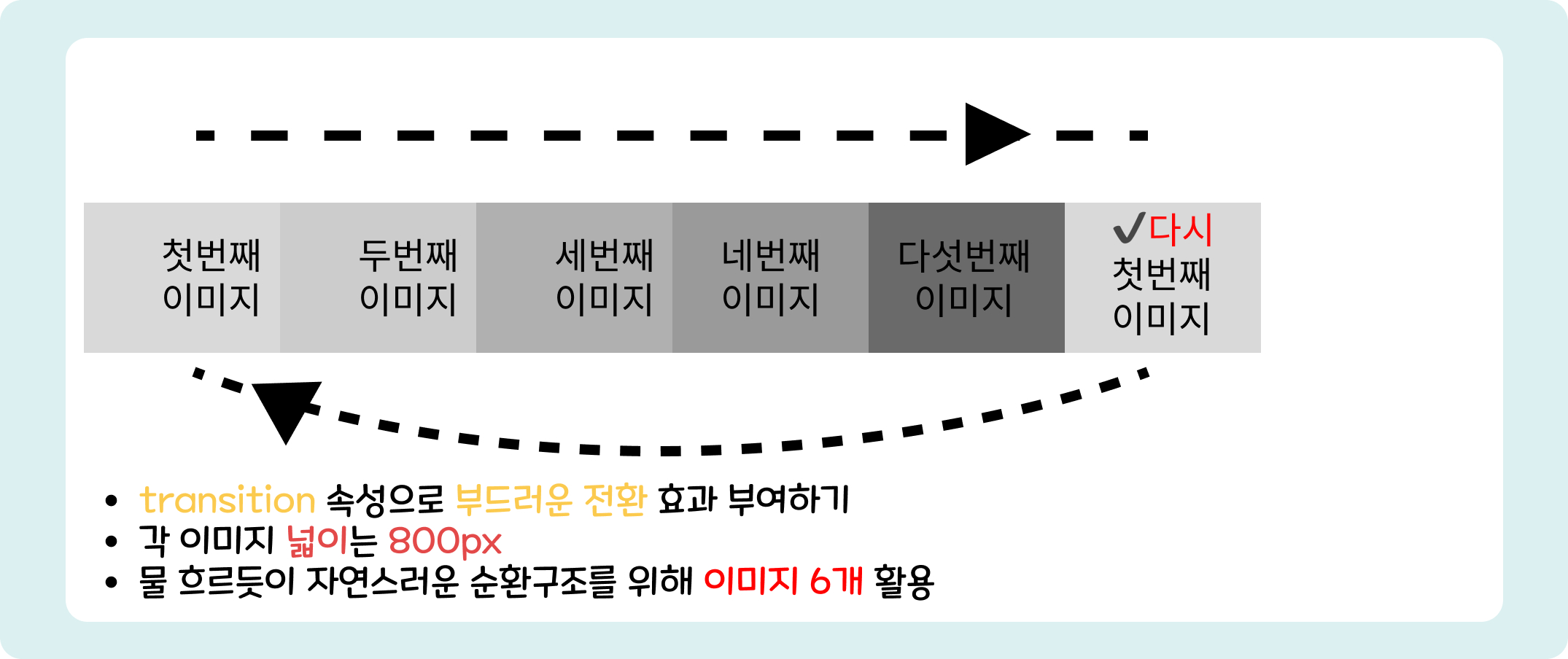
1~5, 1~5 순환하듯이 보이는구조를 표현해 보겠습니다!

JS 소스
const sliderWrap = document.querySelector(".slider__wrap");
const sliderImg = document.querySelector(".slider__img"); //보여지는 영역
const sliderInner = document.querySelector(".slider__inner"); //움직이는 영역
const slider = document.querySelectorAll(".slider"); //개별 이미지
let currrentInedex = 0; //현재 이미지
let sliderCount = slider.length; //이미지 갯수
let sliderWidth = sliderImg.offsetWidth; //이미지 넓이값 구하기
let sliderClone = sliderInner.firstElementChild.cloneNode(true); //첫번째 이미지를 복사
sliderInner.appendChild(sliderClone); //첫번째 이미지를 마지막에 넣음
function sliderEffect(){
currrentInedex++;
sliderInner.style.transition = "all 0.6s";
sliderInner.style.transform = "translateX(-"+ sliderWidth * currrentInedex +"px)";
// sliderInner.style.transform = "translateX(-800px)"; 800*1
// sliderInner.style.transform = "translateX(-1600px)"; 800*2
// sliderInner.style.transform = "translateX(-2400px)"; 800*3
// sliderInner.style.transform = "translateX(-3200px)"; 800*4
// sliderInner.style.transform = "translateX(-4000px)"; 800*5
// sliderInner.style.transform = "translateX(-4800px)"; 800*6
// 마지막사진(6번째_1번이미지)에 위치했을 때
if(currrentInedex == sliderCount){
setTimeout( () =>{
sliderInner.style.transition = "0s"; //애니메이션 안줌
sliderInner.style.transform = "translateX(0px)"; //0px로 초기화
},700);
currrentInedex = 0;
}
}
setInterval(sliderEffect,2000);
■ 핵심 파헤치기🪓
✔ offsetWidth
요소(Element)의 넓이값을 반환합니다. 메서드가 아니고 속성값이므로 값만 가져올 수 있습니다.
(padding + border + scrollbar 사이즈 전부 포함)
✔ sliderInner.firstElementChild.cloneNode(true);
.firstElementChild : 첫번째 자식요소를 선택합니다. 여기서는 '.slider__inner'의 첫번째 요소, 즉 첫번째 이미지에 해당되겠네요
.cloneNode(true) : 복제하는 함수입니다. 복제를 원하는 노드를 이 함수 앞에 배치시키면 되겠군요. 기본값은 flase인데 이 경우 자식노드는 복사하지 않습니다. 자식노드역시 복제해야하므로 true를 사용해야합니다.
∴ '.slider__inner'안의 첫번째 요소(첫번째 이미지)를 복제하겠다~
✔ appendChild
한 노드를 특정 부모 자식의 자식 노드 중 마지막 자식으로 붙여버리는 메서드입니다.
조금 이해가 어렵다면...복사 + 붙여넣기를 하는데 "붙여넣기의 방식이 넣을 위치의 가장 마지막에 붙여진다"고 생각하세요!
✔ setTimeout
엥?이게뭐죠...새로운 메서드네요? 어렵지 않습니다. 여태까지 저희 setInterval 잘만 썼잖아요!!
이 메서드는 지정한 시간(ms단위)이 지난 이후 지정한 함수를 실행하는 메서드입니다.
약간 핸드폰의 타이머같은(?)기능을 가지고 있네요 :)
■ 코드 내멋대로 풀어헤치기👕
오늘 내용은 새로운 메서드들이 조금 많아서 특별히 풀어헤치기 시간을 가져볼까 합니다. 소스 같이 보시면서 따라와 주시구요. 말로 제가 잘 설명할 수 있을진 모르겠는데 조금이나마 이해되시길 바라며 시작해보겠습니다!
1. 스크립트에서 활용할 것들을 선택자를 통해 지정해봅시다.
늘 그랬듯 필요한건 '각 이미지', '이미지가 보이는 영역', '움직이게 해주는 영역'이 필요하겠네요.
2. 시작이미지(즉, 현재이미지를 0으로 우선 시작)와 전체 이미지갯수를 '.length'를 통해서 구해줍니다.
3. 2번 유형과 비슷한 논리로 이미지의 넓이만큼 움직이게 해주기 위해 offsetWidth로 편하게 이미지의 넓이를 구해서 sliderWidth라는 변수에 넣습니다.
4. 'cloneNode(true)'로 첫번째이미지를 복사해서 sliderClone에 집어넣고 이 집어넣은걸 sliderInner의 마지막자식요소로 넣어버립니다.
(≒ 복붙)
5. 맨마지막에 'setInterval' 메서드로 인해 2초마다 함수가 실행될건데요. 첫번째구문부터 'currrentInedex++'이므로 currrentInedex가 1로 증가합니다.
6. 이후에 움직이는영역을 통제할부분인 'sliderInner'에 'transition'으로 0.6초에 걸쳐 부드럽게 진행될 수 있게 해줍니다.
7. 2번 유형에서 해봐서 아시겠지만 마찬가지로 'translateX'로 '-800 x currrentInedex'만큼 이동시켜줍니다. 처음 실행이니깐 -800x1 = -800, 오른쪽으로 800px만큼 이동하네요.
이미지의 넓이값은 800px이므로 두번째 이미지가 노출됩니다.
8. ...이런식으로 6번째이미지(복제된 첫번째 이미지)까지 진행을하다가
9. if문의 조건이 'currrentInedex == sliderCount'이므로 '6==6'이란 조건이 성립되어 if문이 실행됩니다.
10. if문의 실행내용은 'setTimeout메서드'이므로 0.7초 이후에 'setTimeout'안의 실행문이 실행됩니다.
(실행문의 내용 : 움직이는 영역의 0.6초에 걸친 효과를 0초로 바꾸므로 효과가 없는게 됨, translateX를 0으로바꿔 0px로 초기화함 = 첫번째이미지로 되돌아감, 'currrentInedex '를 0으로 변경하므로 첫번째 이미지로 돌아감)
11. 'currrentInedex'가 0이 되었으므로 다시 무한 반복됩니다.
- 끝.이.에.요 -
'Effect > Slider Effect' 카테고리의 다른 글
| [자바스크립트 응용하기] 슬라이드 유형06_ 닷메뉴 무한으로돌리기 (1) | 2022.10.23 |
|---|---|
| [자바스크립트 응용하기] 슬라이드 효과05_ 닷메뉴 (1) | 2022.10.23 |
| [자바스크립트 응용하기]슬라이드 효과04_ 버튼식 구성하기 (7) | 2022.09.19 |
| [자바스크립트 응용] 슬라이드 효과 02 (11) | 2022.08.29 |
| [자바스크립트 응용] 슬라이드 효과 01 (15) | 2022.08.29 |







댓글