레이아웃(Layout) 배치
오늘은 기존에 배웠던 float, flex, grid를 활용하여 실제 레이아웃 배치를 해봅시다. (자세한 설명은 여기를 참고하세요!)
첫번째 구조는 가장 기본이 되는 구조입니다.
01_ float을 이용한 레이아웃
foat:left 속성을 이용해 좌측 빈 공간부터 차곡 차곡 채워나갑니다.
이후 아래 요소가 보이지 않는 버그는 clear:both속성을 사용하여 해결하였습니다.
반응형 웹을 구현하기 위해서 모바일사이즈에서는 aside와 section의 width값을 100%로 조정해줍니다.

*{
margin: 0;
}
body{
background-color: #FFF3E0;
}
#wrap{
width: 1200px;
margin: 0 auto;
}
#header{
width: 100%;
height: 100px;
background-color: #FFE0B2;
}
#nav{
width: 100%;
height: 100px;
background-color: #FFCC80;
}
#aside{
width: 30%;
height: 780px;
background-color: #FFB74D;
float: left;
}
#section{
width: 70%;
height: 780px;
background-color: #FFA726;
float: left;
}
#footer{
width: 100%;
height: 100px;
background-color: #FF9800;
clear: both;
}
@media (max-width: 1200px){
#wrap{
width: 96%;
}
#aside{
width: 30%;
}
#section{
width: 70%;
}
}
@media (max-width: 768px){
#wrap{
width: 100%;
}
#aside{
width: 30%;
}
#section{
width: 70%;
}
}
@media (max-width: 480px){
#wrap{
width: 100%;
}
#aside{
width: 100%;
height: 300px;
}
#section{
width: 100%;
height: 480px;
}
}
02_ flex를 이용한 레이아웃
부모 요소(wrap)에 display:flex와 flex:wrap을 주어 자식요소들을 감쌉니다.
반응형 웹 구현을 위해 flaot방식과 마찬가지로 미디어 쿼리를 이용해서 수치를 조정합니다.

*{
margin: 0;
}
body{
background-color: #FFF3E0;
}
#wrap{
width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
#header{
width: 100%;
height: 100px;
background-color: #FFE0B2;
}
#nav{
width: 100%;
height: 100px;
background-color: #FFCC80;
}
#aside{
width: 30%;
height: 780px;
background-color: #FFB74D;
}
#section{
width: 70%;
height: 780px;
background-color: #FFA726;
}
#footer{
width: 100%;
height: 100px;
background-color: #FF9800;
}
@media (max-width: 1220px){
#wrap{
width: 96%;
}
}
@media (max-width: 768px){
#wrap{
width: 100%;
}
}
@media (max-width: 480px){
#wrap{
width: 100%;
}
#aside {
width: 100%;
height: 300px;
}
#section {
width: 100%;
height: 480px;
}
}
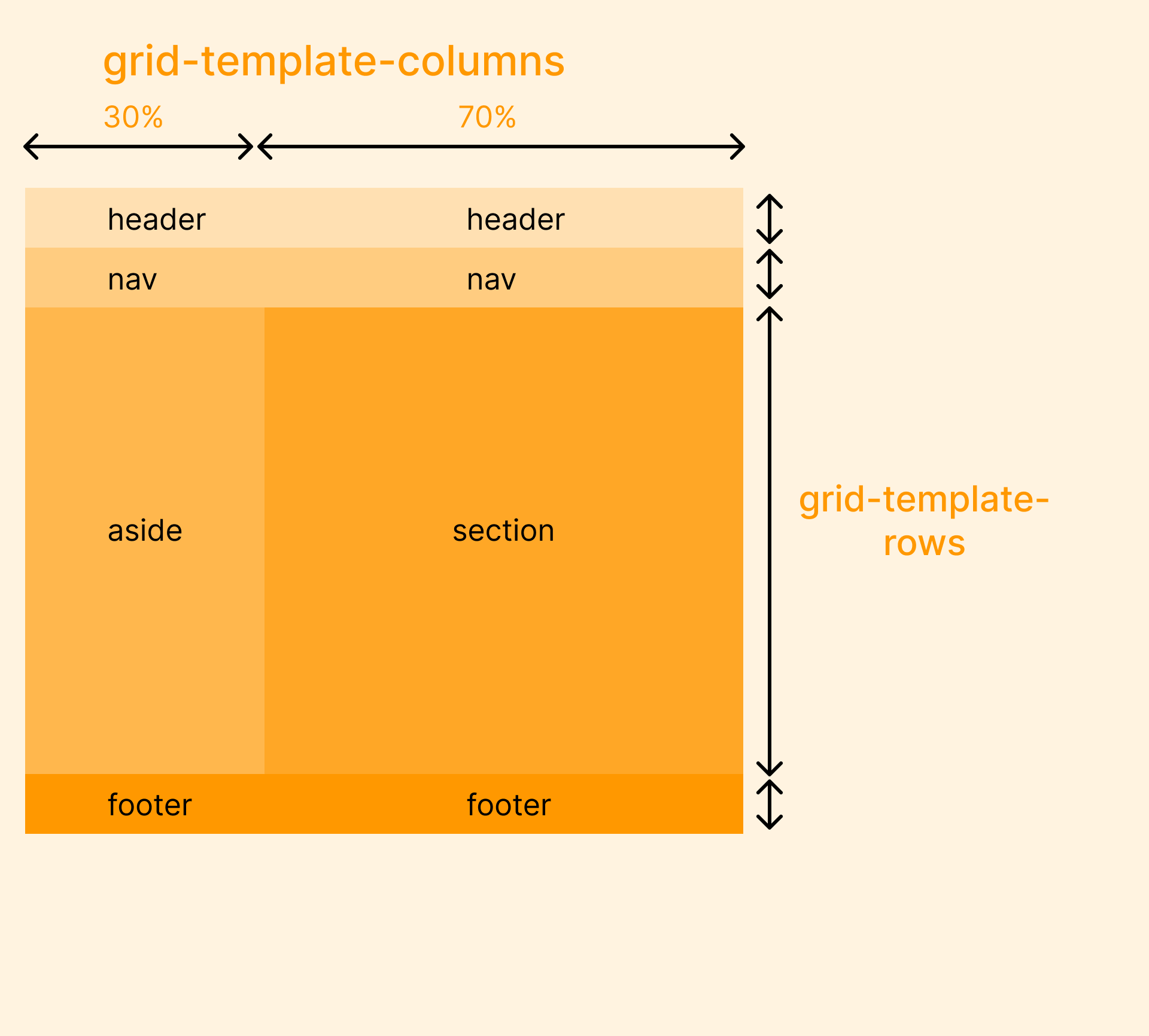
03_ grid를 이용한 레이아웃
앞서 grid로 레이아웃을 구성할 시 표로 생각하는게 이해하기 쉽다고 하였습니다.
이 구조를 표로 빗대어 생각하자면 4x2구성+각 열이 넓이를 30/70%씩 차지하며 3행을 제외한 행들은 병합되어 있는 구조로 생각할 수 있습니다.
반응형 웹 구성시 모바일버전에서만 구조가 달라지므로 wrap의 grid 속성을 바꿔서 다시 부여 해줍니다.

*{
margin: 0;
}
body{
background-color: #FFF3E0;
}
#wrap{
width: 1200px;
margin: 0 auto;
display: grid;
grid-template-areas:
"header header"
"nav nav"
"aside section"
"footer footer"
;
grid-template-columns: 30% 70%;
grid-template-rows: 100px 100px 780px 100px;
}
#header{
grid-area: header;
background-color: #FFE0B2;
}
#nav{
grid-area: nav;
background-color: #FFCC80;
}
#aside{
grid-area: aside;
background-color: #FFB74D;
}
#section{
grid-area: section;
background-color: #FFA726;
}
#footer{
grid-area: footer;
background-color: #FF9800;
}
@media (max-width: 1220px){
#wrap{
width: 96%;
}
}
@media (max-width: 768px){
#wrap{
width: 100%;
}
}
@media (max-width: 480px){
#wrap{
width:100%;
grid-template-areas:
"header header"
"nav nav"
"aside aside"
"section section"
"footer footer"
;
grid-template-columns: 30% 70%;
grid-template-rows: 100px 100px 380px 480px 100px;
}
}
결과
728x90







댓글