
레이아웃(Layout) 배치
저번시간과 마찬가지로 기존에 배웠던 float, flex, grid를 활용하여 실제 레이아웃 배치를 해봅시다.
(자세한 설명은 여기를 참고하세요!)
두번째 구조는 1번 구조에서 한개가 더 추가된 구조이며, 반응형 웹 적용시 속성값을 변경해주는 구조입니다.
01_ float을 이용한 레이아웃
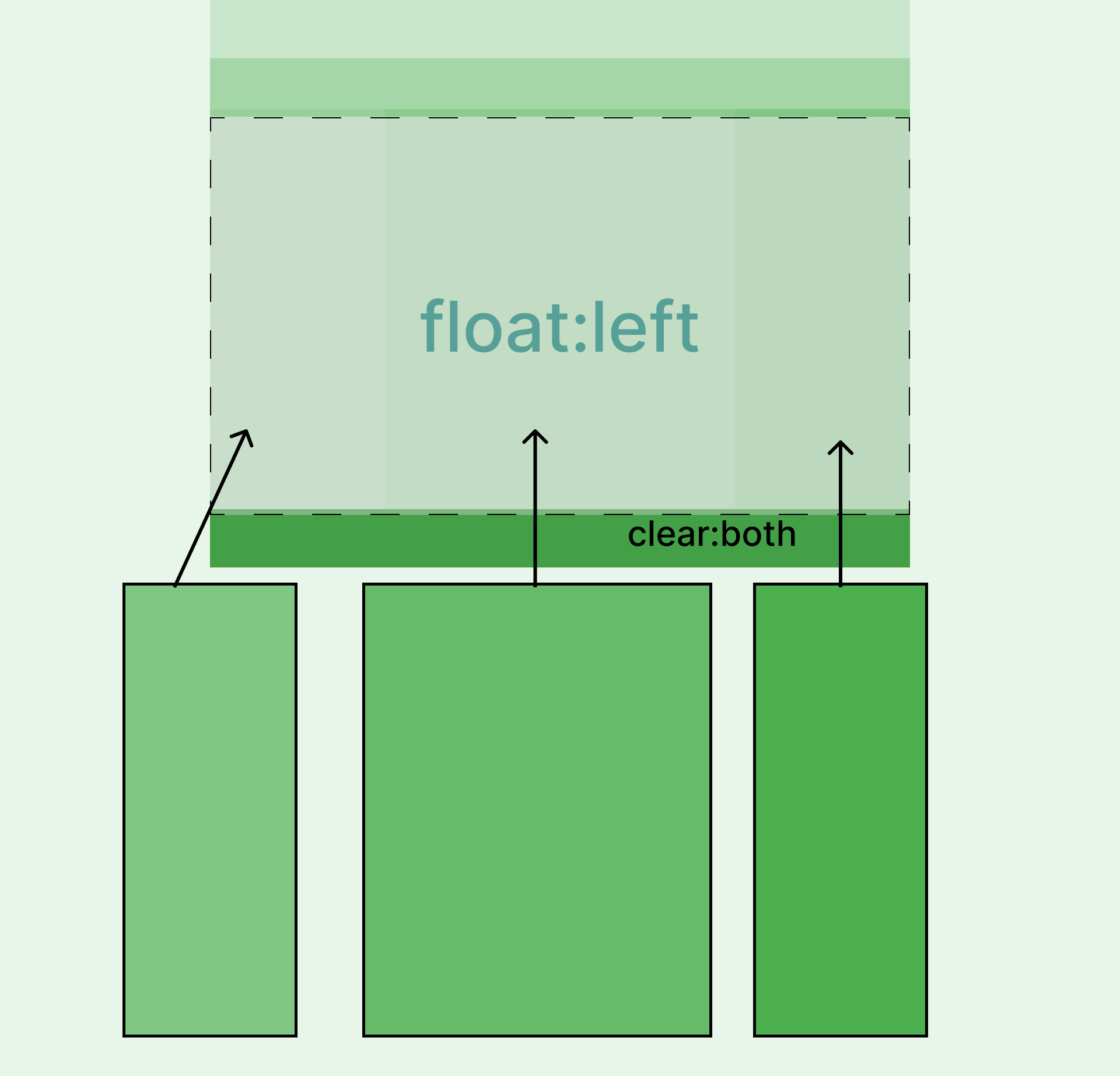
foat:left 속성을 이용해 좌측 빈 공간부터 차곡 차곡 채워나갑니다.
이후 아래 요소가 보이지 않는 버그는 clear:both속성을 사용하여 해결하였습니다.
반응형 웹을 구현하기 위해서 width와 height의 값을 조정해줍니다.

*{
margin: 0;
}
body{
background-color: #E8F5E9;
}
#wrap{
width: 1200px;
margin: 0 auto;
}
#header{
width: 100%;
height: 100px;
background-color: #C8E6C9;
}
#nav{
width: 100%;
height: 100px;
background-color: #A5D6A7;
}
#aside{
width: 25%;
height: 780px;
background-color: #81C784;
float: left;
}
#section{
width: 50%;
height: 780px;
background-color: #66BB6A;
float: left;
}
#article{
width: 25%;
height: 780px;
background-color: #4CAF50;
float: left;
}
#footer{
width: 100%;
height: 100px;
background-color: #43A047;
clear: both;
}
@media (max-width: 1220px){
#wrap{
width: 96%;
}
#aside{
width: 25%;
}
#section{
width: 50%;
}
#article{
width: 25%;
}
}
@media (max-width: 768px){
#wrap{
width: 100%;
}
#aside{
width: 30%;
height: 630px;
}
#section{
width: 70%;
height: 630px;
}
#article{
width: 100%;
height: 150px;
}
}
@media (max-width: 480px){
#wrap{
width: 100%;
}
#aside{
width: 100%;
height: 200px;
}
#section{
width: 100%;
height: 430px;
}
#article{
width: 100%;
height: 150px;
}
}
02_ flex를 이용한 레이아웃
부모 요소(wrap)에 display:flex와 flex:wrap을 주어 자식요소들을 감쌉니다.
반응형 웹 구현을 위해 flaot방식과 마찬가지로 미디어 쿼리를 이용해서 수치를 조정합니다.

*{
margin: 0;
}
body{
background-color: #E8F5E9;
}
#wrap{
width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
#header{
width: 100%;
height: 100px;
background-color: #C8E6C9;
}
#nav{
width: 100%;
height: 100px;
background-color: #A5D6A7;
}
#aside{
width: 25%;
height: 780px;
background-color: #81C784;
}
#section{
width: 50%;
height: 780px;
background-color: #66BB6A;
}
#article{
width: 25%;
height: 780px;
background-color: #4CAF50;
}
#footer{
width: 1200px;
height: 100px;
background-color: #43A047;
}
@media (max-width: 1220px){
#wrap{
width: 96%;
}
}
@media (max-width: 768px){
#wrap{
width: 100%;
}
#aside{
width: 30%;
height: 630px;
}
#section {
width: 70%;
height: 630px;
}
#article{
width: 100%;
height: 150px;
}
}
@media (max-width: 480px){
#wrap{
width: 100%;
}
#aside {
width: 100%;
height: 200px;
}
#section {
width: 100%;
height: 430px;
}
#article{
width: 100%;
height: 150px;
}
}
03_ grid를 이용한 레이아웃
기존 처럼 표로 이해하자면
4x3구성+각 열이 넓이를 25/50/25%씩 차지하며 3행을 제외한 행들은 병합되어 있는 구조로 생각할 수 있습니다.
반응형 웹 구성시 각 해상도에서 wrap의 grid 속성을 바꿔서 다시 부여 해줍니다.

*{
margin: 0;
}
body{
background-color: #E8F5E9;
}
#wrap{
width: 1200px;
margin: 0 auto;
display: grid;
grid-template-areas:
"header header header"
"nav nav nav"
"aside section article"
"footer footer footer"
;
grid-template-columns: 25% 50% 25%;
grid-template-rows: 100px 100px 780px 100px;
}
#header{
grid-area: header;
background-color: #C8E6C9;
}
#nav{
grid-area: nav;
background-color: #A5D6A7;
}
#aside{
grid-area: aside;
background-color: #81C784;
}
#section{
grid-area: section;
background-color: #66BB6A;
}
#article{
grid-area: article;
background-color: #4CAF50;
}
#footer{
grid-area: footer;
background-color: #43A047;
}
@media (max-width: 1220px){
#wrap{
width: 96%;
}
}
@media (max-width: 768px){
#wrap{
width:100%;
grid-template-areas:
"header header"
"nav nav"
"aside section"
"article article"
"footer footer"
;
grid-template-columns: 40% 60%;
grid-template-rows: 100px 100px 630px 150px 100px;
}
}
@media (max-width: 480px){
#wrap{
width:100%;
grid-template-areas:
"header"
"nav"
"aside"
"section"
"article"
"footer"
;
grid-template-columns: 100%;
grid-template-rows: 100px 100px 200px 430px 150px 100px;
}
}
결과
728x90







댓글